Hexo是一个快速、简洁且高效的博客框架,可以让上百个页面在几秒内瞬间完成渲染,Hexo支持Github Flavored Markdown 的所有功能,甚至可以整合Octopress的大多数插件。
1、安装Git
windows:到git官网上下载https://gitforwindows.org/
下载后会有一个Git Bash的命令行工具,以后就用这个工具来使用git

linux:对linux来说实在是太简单了,因为最早的git就是在linux上编写的,只需要一行代码
sudo apt-get install git
-1653625036447.jpg)
安装好后,用 git --version 来查看一下版本
-1653625138224.jpg)
2.安装nodejs
Windows:直接到官网上下载安装即可nodejs
安装完后,打开命令行
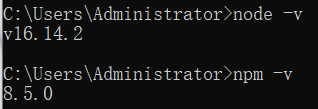
node -v
npm -v

安装成功

3.安装Hexo
安装完Git和nodejs就可以安装Hexo了,我们先创建一个文件夹myblog用于存放Hexo目录,然后cd到这个文件夹下执行命令
npm install -g hexo-cli

hexo -v查看一下版本

接下来初始化一下hexo
hexo init myblog

这个myblog可以自己取什么名字都行,然后
cd myblog //进入myblog文件夹
npm install

开启本地服务
hexo g
hexo server

打开hexo的服务,在浏览器输入localhost:4000就可以看到你生成的博客了
3.部署Github
Github官网
输入用户名,Email,密码,注册账号
在Github创建仓库 仓库名称 用户名.github.io
修改目录下的配置文件_config.yml
#Deployment
##Docs:https://hexo.io/docs/one-command-deployment
deploy:
type: git
repo: https://github.com/i/i.github.io.git //Git仓库地址
branch: main //分支

执行命令:
hexo clean
hexo d #将代码上传到Github
hexo g #生成静态页面
hexo s #启动本地服务

打开网页,输入http://username.github.io,打开github上托管的博客就可以了。



